- 버튼 클릭 이벤트의 예
export default function Button() {
function handleClick() {
alert('You clicked me!');
}
return (
<button onClick={handleClick}>
Click me
</button>
);
}- 인라인 작성 스타일(일반적으로 간단한 함수 작성에 유용함)
<button onClick={function handleClick() {
alert('You clicked me!');
}}>- 화살표 기능 사용
<button onClick={() => {
alert('You clicked me!');
}}>
메모:
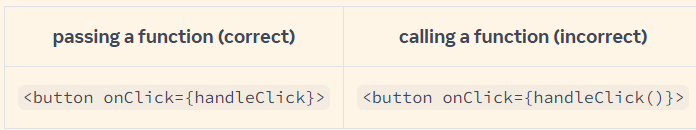
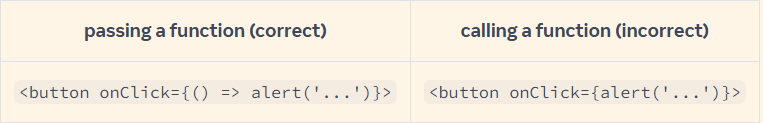
JSX 내에서 작성된 함수는 호출이 아닌 함수에 대한 참조를 전달해야 합니다.

- 첫 번째는 버튼을 클릭했을 때만 함수를 호출하는 것을 기억하라고 알려줍니다.
- 두 번째 예 ()렌더링 과정에서 클릭이 발생하지 않아도 함수 호출이 발생하도록 함수를 호출합니다.
- JSX { }로 작성된 JS는 즉시 실행됩니다.

- 인라인의 경우 왼쪽은 익명 함수를 넘기기 때문에 클릭 이벤트가 발생할 때만 호출되지만 오른쪽은 렌더링 과정에서 호출됩니다.
- 주요 포인트: React에서 이벤트 핸들러를 다룰 때 함수를 직접 전달하세요!
이벤트 핸들러를 소품으로 전달
function Button({ onClick, children }) {
return (
<button onClick={onClick}>
{children}
</button>
);
}
function PlayButton({ movieName }) {
function handlePlayClick() {
alert(`Playing ${movieName}!`);
}
return (
<Button onClick={handlePlayClick}>
Play "{movieName}"
</Button>
);
}
function UploadButton() {
return (
<Button onClick={() => alert('Uploading!')}>
Upload Image
</Button>
);
}
export default function Toolbar() {
return (
<div>
<PlayButton movieName="Kiki's Delivery Service" />
<UploadButton />
</div>
);
}- 위의 코드에서 알 수 있듯이 Button 컴포넌트의 경우 핸들러를 인라인으로 작성한 후 PlayButton 컴포넌트가 props를 받아 값을 할당하는 것을 볼 수 있습니다. 이는 상위 구성 요소가 하위 구성 요소에 대한 이벤트 핸들러를 작성할 수 있음을 의미합니다! 이는 버튼 구성 요소가 수신된 소품(이 경우 이벤트 핸들러)에 따라 다른 이벤트를 실행할 수 있음을 의미합니다.
이벤트 전파
- 이 글은 React 이벤트를 처리하는 방법에 대한 개요를 제공하기 위해 작성되었으며 이벤트 버블과 관련된 내용은 다른 글에서 요약됩니다. (자세한 내용은 소스의 공식 문서를 참조하십시오.)
그러나 React의 이벤트(onScroll 제외)는 JSX 태그가 있는 경우에만 전파됩니다!
이벤트 핸들러의 부작용
- 이벤트 핸들러의 렌더링 함수와 달리 순수 함수따라서 데이터 변환(입력값 변경, 버튼 클릭에 따른 목록 변경 등)이 많이 발생합니다. 그러나 정보를 변경하기 전에 미리 저장하는 것이 중요합니다. 이 경우 반응 상태 lan은 강력한 후크를 제공합니다.
원천
https://beta.reactjs.org/learn/responding-to-events
이벤트에 반응
사용자 인터페이스 구축을 위한 JavaScript 라이브러리
beta.reactjs.org

